Как создать дашборд типа BoxPlot
> Медиадисплей > Редактор > Информационная панельДата обновления: 4 марта 2025 г. Дата публикации: 9 сентября 2024 г. Автор: Жамсуев Очир
Задача
Cоздать дашборд типа BoxPlot, как на скриншоте

Порядок действий
- Нажимаем добавить компонент, выбираем “Информационная панель”

- Вводим название, это название будет использоваться для запросов, нажимаем “Добавить”

- Настраиваем тип дашборда, выбираем BoxPlot

- Настраиваем цвет шрифта

- Настроим фон дашборда, для этого можно настроить цвет фона, либо градиент фона, настроим градиент, выберем верхний и нижний цвет

- Настройка верхнего и нижнего цвета свечей

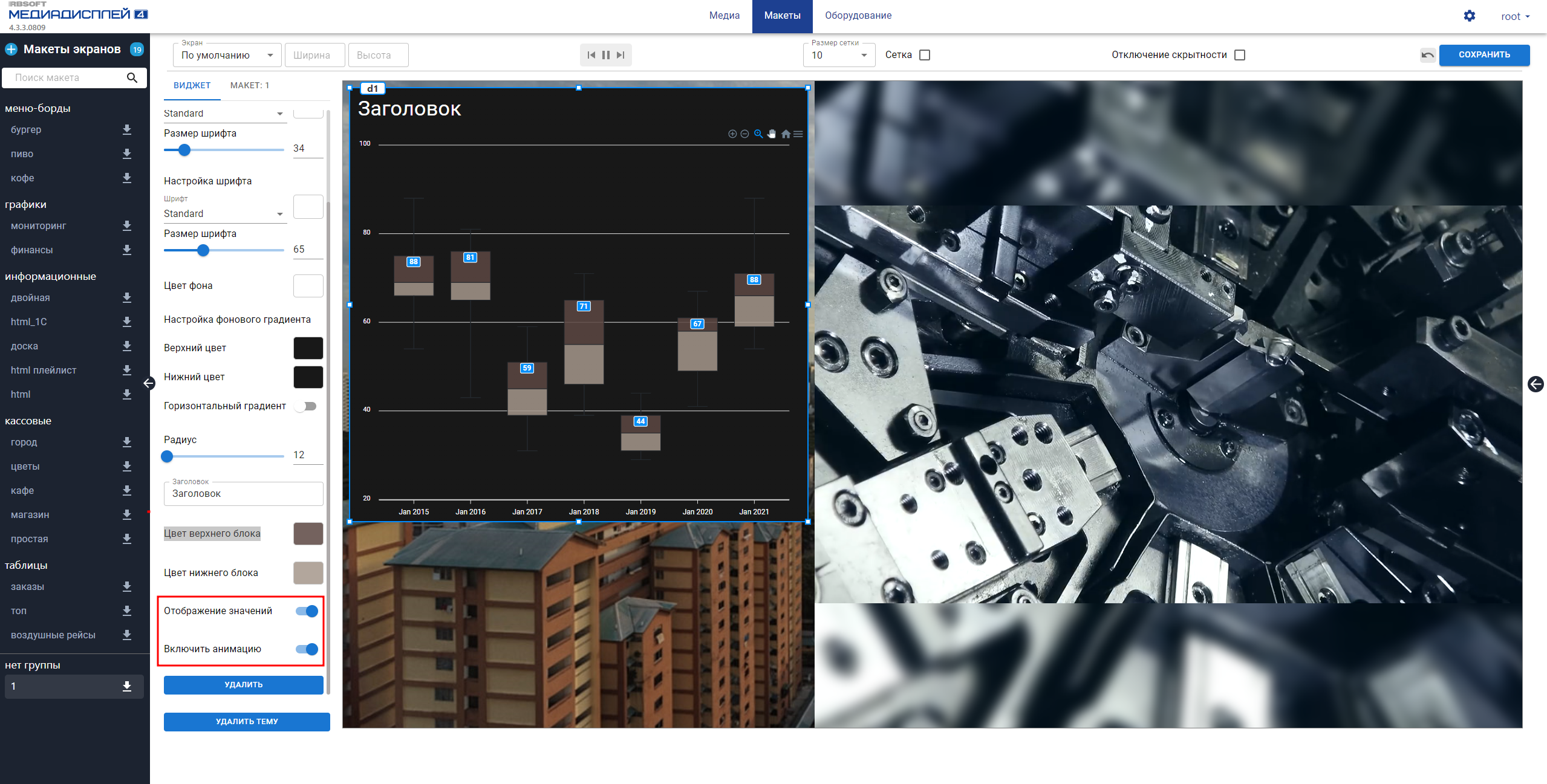
- Настройка отображения значений и настройка анимации, включает анимацию дашборда

Запрос
{
"Receivers": [
"d1"
],
"Containers": [
{
"Name": "Charts",
"Text": [
{
"dashboard": "d1", //Название
"series":[
{
"type": "boxPlot",
"data": [
{
"x": "Jan 2015",
"y": [
54,
66,
69,
75,
88
]
},
{
"x": "Jan 2016",
"y": [
43,
65,
69,
76,
81
]
},
{
"x": "Jan 2017",
"y": [
31,
39,
45,
51,
59
]
},
{
"x": "Jan 2018",
"y": [
39,
46,
55,
65,
71
]
},
{
"x": "Jan 2019",
"y": [
29,
31,
35,
39,
44
]
},
{
"x": "Jan 2020",
"y": [
41,
49,
58,
61,
67
]
},
{
"x": "Jan 2021",
"y": [
54,
59,
66,
71,
88
]
}
]
}
],
"categories": [
"Jan",
"Feb",
"Mar",
"Apr",
"May",
"Jun",
"Jul",
"Aug",
"Sep",
"Oct"
]
},
]
}
]
}
Результат